
INDEX
CmsTool v0.1.2 アップデートリリースのお知らせ
この度、CmsToolはバージョンアップを行い、v0.1.2としてリリースいたしました。本アップデートでは、テーマカスタマイズ機能の追加、管理画面UIの改善、セキュリティ対策の強化など、複数の重要な変更点が盛り込まれております。
テーマカスタマイズ機能の追加
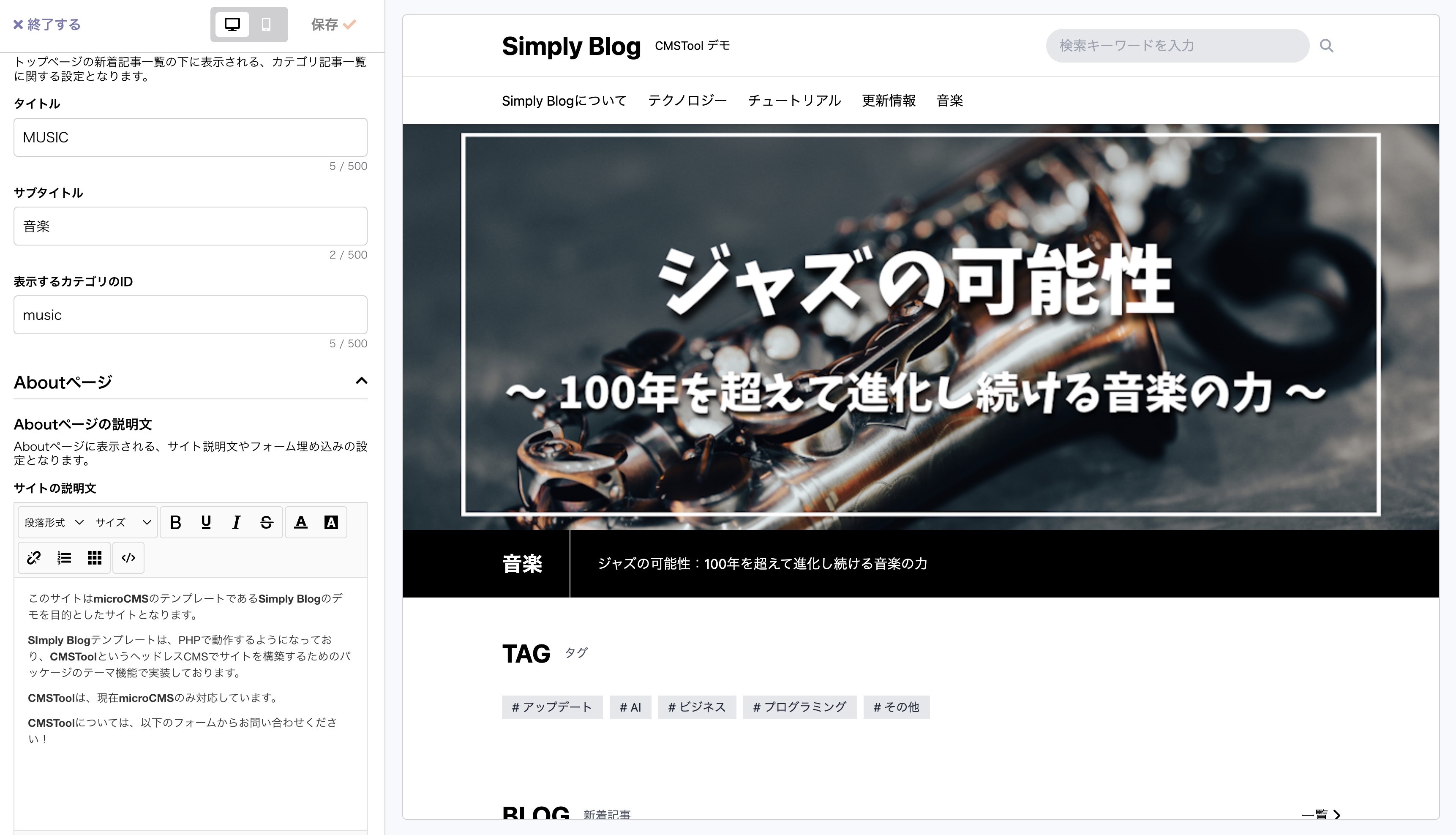
v0.1.2では、テーマのカスタマイズ機能が追加されました。これにより、テーマを利用するユーザーは、テーマの入力スキーマに基づいた設定を行うことで、テーマの外観や動作を柔軟に調整することが可能になりました。
ユーザー向けの機能強化
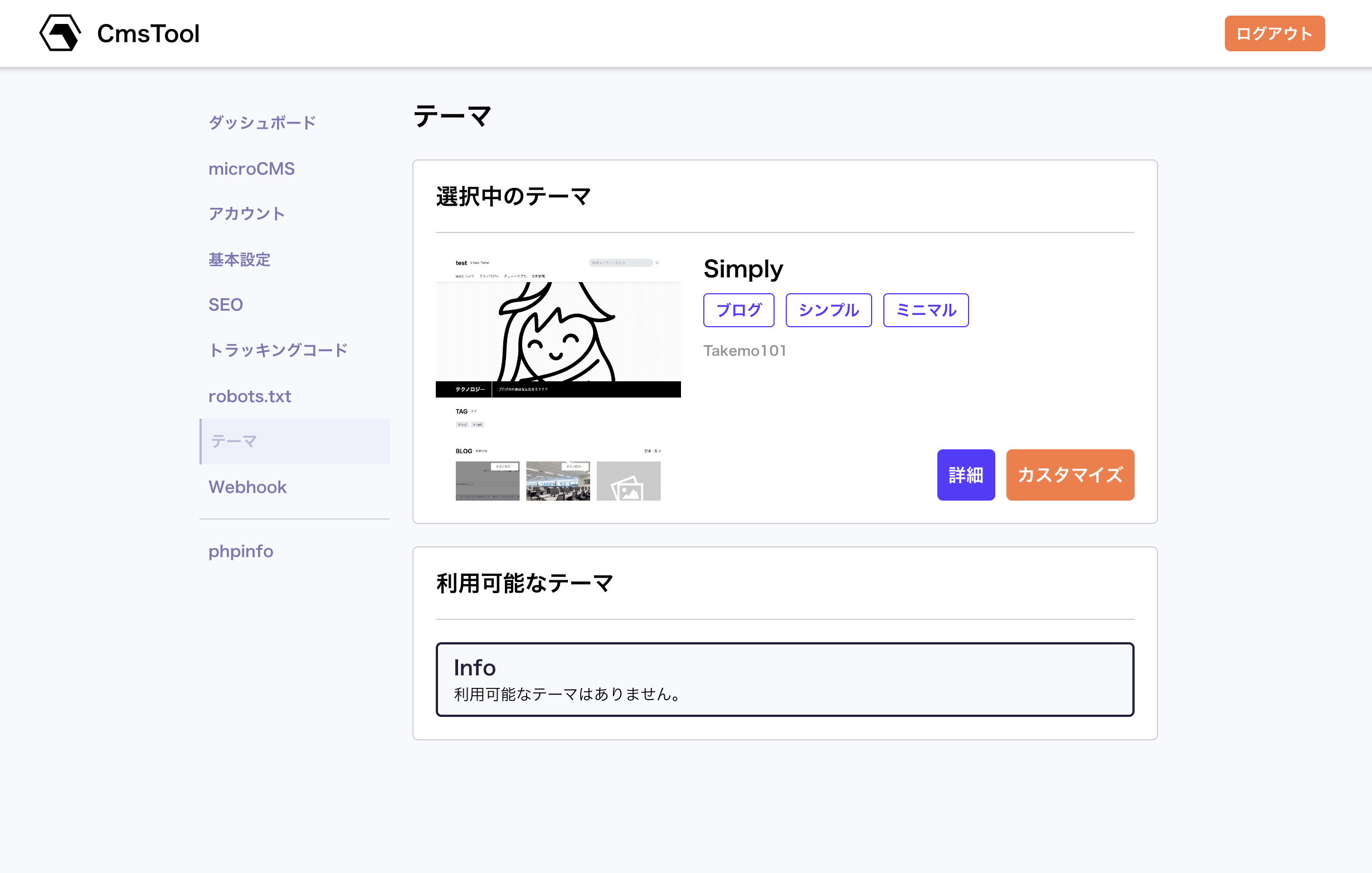
管理画面から選択中のテーマのカスタマイズ画面に遷移し、設定項目を入力することで、テーマの外観や動作を簡単に変更できます。

開発者向けの機能強化
テーマ開発者は、theme.jsonファイルのschema値に以下例のようなカスタマイズ項目の入力スキーマを定義することで、ユーザーにカスタマイズ項目の入力と設定を促すことができます。ユーザーが入力したカスタマイズ値は、テーマテンプレート内で参照可能であり、開発者はテーマの外観や機能をさらに柔軟に拡張することができます。
{
...
"schema": [
{
"id": "top",
"title": "トップページ",
"settings": [
{
"type": "header",
"title": "サイトヘッダー",
"description": "サイトヘッダー表示に関する設定となります。"
},
{
"type": "text",
"id": "site_subtitle",
"label": "サブタイトル",
"default": "Simply Theme",
"placeholder": "サイトヘッダーのサイト名の右サイドに表示されるサブタイトルの入力"
},
{
"type": "header",
"title": "カテゴリ記事一覧",
"description": "トップページの新着記事一覧の下に表示される、カテゴリ記事一覧に関する設定となります。"
},
{
"type": "text",
"id": "second_column_title",
"label": "タイトル",
"default": "TECHNOLOGY",
"placeholder": "記事一覧の上部に表示されるタイトルの入力"
},
{
"type": "text",
"id": "second_column_subtitle",
"label": "サブタイトル",
"default": "テクノロジー",
"placeholder": "タイトルの右サイドに表示されるサブタイトルの入力"
},
{
"type": "text",
"id": "second_column_category",
"label": "表示するカテゴリのID",
"default": "technology",
"placeholder": "microCMSのカテゴリIDの入力"
}
]
},
{
"id": "about",
"title": "Aboutページ",
"settings": [
{
"type": "header",
"title": "Aboutページの説明文",
"description": "Aboutページに表示される、サイト説明文やフォーム埋め込みの設定となります。"
},
{
"type": "editor",
"id": "description",
"label": "サイトの説明文",
"default": "<p>サイトの目的や概要などを記述してください。</p>"
},
{
"type": "text",
"id": "form",
"label": "Googleフォームなどの埋め込みタグ",
"default": "",
"placeholder": "Googleフォームなどのiframe埋め込みタグの入力",
"hint": "フォームの横幅を最大幅にするには、iframeタグにwidth=\"100%\"を追加してください。"
}
]
}
]
}
管理画面UIの改善
管理画面UIは、以下の点において改善されました。
- 入力フォームに入力文字数表示機能を追加しました。
- 画面レイアウトを調整し、操作性を向上させました。
- 文言を精査し、より直感的でわかりやすい表現に変更しました。

セキュリティ対策の強化
管理画面では、AJAX通信を行うHTMXパッケージを利用しています。v0.1.2では、HTMX以外のリクエストを受け付ける脆弱性を修正しました。これにより、セキュリティレベルが向上し、より安全な環境が実現されました。

.png?w=600)
.png?w=600)
.png?w=600)